
Thursday, May 28, 2020
Today Google search console showed me a new option under the enhancements tab. This feature enables the site owners to measure the user experience. Of course, there are many tools to find the performance (Page Insights API, Lighthouse, Chrome Dev tools ). If I am not wrong Google released this tool for people who are not that experienced with existing tools.
The report contains (Data from web.dev)
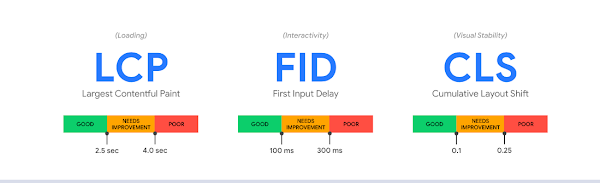
- Largest Contentful Paint measures perceived load speed and marks the point in the page load timeline when the page's main content has likely loaded.
- First Input Delay measures responsiveness and quantifies the experience users feel when trying to first interact with the page.
- Cumulative Layout Shift measures visual stability and quantifies the amount of unexpected layout shift of visible page content.
without delay check it on your search console and this cool release notes from Google


0 Response to Google Search console releases web-vitals for tracking website's User Experience
Comments are personally moderated by our team. Promotions are not encouraged.
Post a Comment